在這邊即以痞客幫為例,教導大家如何從CSS下手,去改變您部
落格的文章行距、以及預設字級,讓大家都能寫出漂亮編排的文
章來。
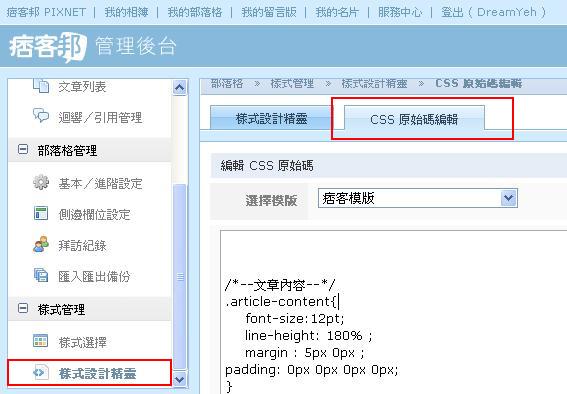
首先,進入部落格管理後台,左邊欄位選擇「樣式設計精靈」,
右邊選擇「CSS原始碼編輯」,你會看到圖片如下:

----------------------------
接著按下ctrl+f,找尋".article-content"或是"文章內容",接著
你會看到像是這樣的設定:
/*--文章內容--*/
.article-content{
font-size:12pt;
line-height: 180% ;
margin : 5px 0px ;
padding: 0px 0px 0px 0px;
}
請注意,這邊的font-size即是改變文字大小,line-height就是改變
行距。筆者在這邊誠摯建議,文字大小設定至少10pt以上,line-height
設定至少160%以上。(160%代表行距為文字大小*160%)。
改變之後,按下下面的預覽,看看是否讓您滿意,滿意的話,就可以
按下儲存了!如此一來,你的部落格從此將更令人賞心悅目了!
文章標籤
全站熱搜


 留言列表
留言列表
