HTML,CSS語法的普羅大眾而言,有時候為了一個小小的文章文字大小的修改,卻是傷透腦筋抓破手指頭....
[文章區塊]文字大小的調整,行與行的間距...
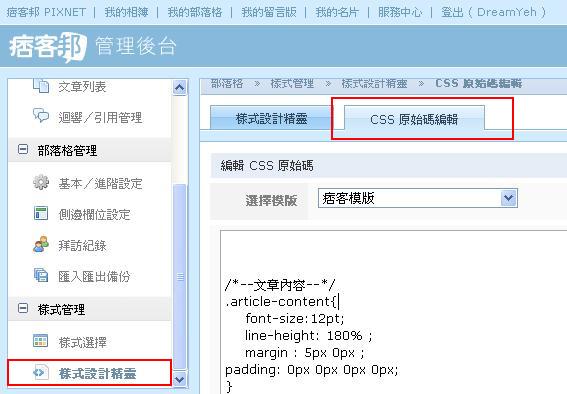
進入部落格後台-自訂樣式-CSS自訂原始碼,找到 .article-content
|
.article-content { line-height:160%; |
font-size:12pt; <- 這個就是調整文章大小的設定,一般訂在12-16 pt
line-height:160%; <-這個是調整文章行與行的間距,160%表示為文字大小的1.6倍