痞客邦一直是讓人相當推薦的部落格平台,只是最近痞客邦的一些作法實在令人無法苟同。
最嚴重的問題就是這個強迫出現的廣告欄位!!!!
這個欄位大概是2013年5月20日左右開始出現的, 一開始叫做「Shared AD」,
現在則是叫「Money in Blog」,痞客官方的說明:
.MIB 部落格廣告分潤計畫 - Money in Blog
然而這個廣告欄位是無法自行選擇要不要放的,而且被放在最顯眼的位置!
對於這一點,痞客邦的作法實在非常令人失望!
要關掉這個廣告欄位,得每個年多花699元!!
就只是為了移掉被痞客邦強迫安裝的廣告。
至於這個問題要如何處理?
方法一(適合少部份版型)
1, 管理後台>自訂樣式>CSS 原始碼編輯>編輯

2, 找到這段語法
#links {
float:right;
width:250px;
overflow:hidden;
}
在最後一行加上
margin-top: -320px;
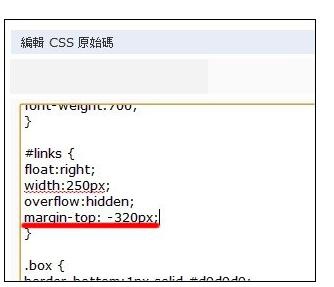
變成這個樣子:
#links {
float:right;
width:250px;
overflow:hidden;
margin-top: -320px;
}
附註:若您用的「版面」不同,內容語法可能略有差異,
您可以利用「搜尋」( ctrl + F )找語法中關鍵字「link」相關的,再做修正。
方法二(多數版型皆適用)
只要增加一個"側邊欄位",貼上下面這段語法,就可以將廣告隱藏起來了
<script>
(function() {
var MidID;
var tags = document.getElementById('links').getElementsByTagName('div');
var tcl = " hslice box ";
for(i=0,j=0; i<tags.length; i++) {
var test = " " + tags[i].className + " ";
if (test.indexOf(tcl) != -1) {
MibID=tags[i].getAttribute('id');break;}}
var strCss='#links-row-1 #'+MibID+'{display:none !important;}';
oStyle = document.createElement('style');
document.getElementsByTagName('head')[0].appendChild(oStyle);
if(document.all)
{ // IE
oStyle.styleSheet.cssText = strCss;
return;
}
// Firefox, Google Chrome
oStyle.textContent = strCss;
})();
</script>
增加好新欄位後,別忘了拖曳到側欄,再按下右下角的儲存版面。


 留言列表
留言列表
